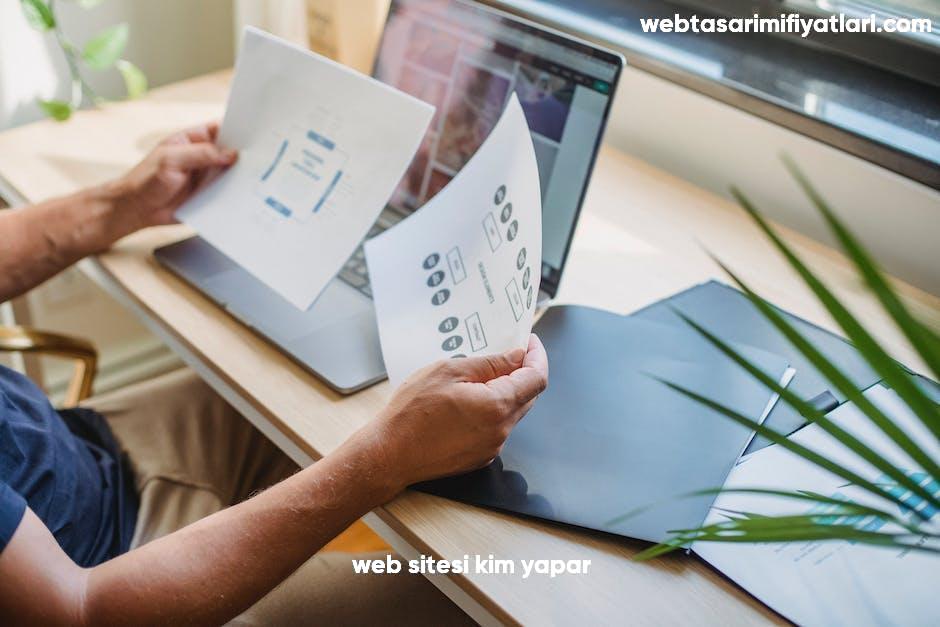
web sitesi kim yapar
Bir web sitesi yapmak için birçok seçeneğiniz var. Bir yazılımcı, bir web tasarımcı veya bir ajans gibi uzmanlardan yardım alabilirsiniz. #webtasarım #yapımyöntemleri
Web sitesi yapımı günümüzde oldukça önemli bir konu haline gelmiştir. Bir web sitesinin başarılı ve etkili olması için birçok faktörün bir araya gelmesi gerekmektedir. İşte bu süreçte web sitesi yapımından sorumlu olan kişi veya kurumlar devreye girmektedir. Web sitesi yapma işi genellikle web tasarımcıları, web geliştiricileri veya yazılım uzmanları tarafından gerçekleştirilmektedir. Bu kişiler, müşterilerinin ihtiyaçları doğrultusunda web sitesi tasarımı, programlama ve kullanıcı deneyimi gibi konuları ele alarak web sitesinin doğru bir şekilde oluşturulmasını sağlarlar. Web sitesi yapımında uzmanlaşmış olan bu kişiler, teknik bilgi ve yetenekleriyle müşterilerinin isteklerini karşılamaya çalışır ve etkili bir kullanıcı deneyimi sunmayı hedefler.

Web Sitesi Yapımı ve Tasarımı için Hangi Yeteneklere İhtiyaç Vardır?
Web sitesi yapımı ve tasarımı, günümüzde giderek daha önemli hale gelen bir yetenektir. Birçok işletme ve kişi, profesyonel bir web sitesine sahip olmanın faydalarını anlamıştır. Ancak, web sitesi yapımı ve tasarımı için hangi yeteneklere sahip olmanız gerektiği konusunda bazı bilgilere ihtiyacınız olabilir.
Web sitesi yapımında önemli olan ilk yetenek HTML (Hypertext Markup Language) bilgisidir. HTML, web sayfalarının oluşturulması için temel bir yapı sağlar. HTML becerileriyle, web sayfalarını istediğiniz şekilde düzenleyebilir ve şekillendirebilirsiniz. Hem metinleri hem de görselleri web sayfasına yerleştirebilir ve kullanıcı dostu bir deneyim sağlayabilirsiniz.
CSS (Cascading Style Sheets) bilgisi ise web sitesi tasarımında önemli bir rol oynar. CSS, HTML’in görsel stilini belirlemek için kullanılan bir dildir. CSS kullanarak, sayfalarınızı renklendirebilir, fontları ve boyutları belirleyebilir ve düzeni özelleştirebilirsiniz. Bu, web sitesinin profesyonel ve estetik bir görünüme sahip olmasını sağlar.
Javascript bilgisine sahip olmanız, web sitesi üzerinde interaktif özellikler eklemenizi sağlar. Javascript, web sayfalarına dinamiklik katan bir programlama dilidir. Bu dil, kullanıcıların etkileşimde bulunabileceği formlar, butonlar, animasyonlar ve çok daha fazlasını oluşturma imkanı sunar. Javascript ile web sitenizi kullanıcı dostu ve etkileyici bir hale getirebilirsiniz.
SEO (Search Engine Optimization) konusuna hakim olmanız ise web sitenizin görünürlüğünü artırır. SEO, web sitenizin arama motorlarında üst sıralarda yer almasını sağlayan bir dizi teknik ve stratejiyi içerir. Anahtar kelimeleri doğru bir şekilde kullanmak, meta etiketlerini optimize etmek ve backlink oluşturma gibi tekniklerle web sitenizin arama sonuçlarında daha üst sıralarda çıkmasını sağlayabilirsiniz.
Web sitesi yapımı ve tasarımı için ihtiyaç duyulan diğer yetenekler arasında grafik tasarım bilgisi, kullanıcı deneyimi (UX) tasarımı ve web sitesi analizi yer alabilir. Bu yetenekleri geliştirerek, başarılı bir web sitesi yapımı ve tasarımı gerçekleştirebilirsiniz.
Web sitesi yapımı ve tasarımı konusunda yetenekli olmak, iş dünyasında rekabet avantajı sağlar ve birçok fırsatın kapısını açar. Bu nedenle, HTML, CSS, Javascript ve SEO gibi yetenekleri öğrenmek ve geliştirmek önemlidir. Profesyonel bir web sitesi yapmak için bu üzerinde durmanız gereken önemli konulardır.
 Profesyonel bir web sitesi yapmak için nelere dikkat etmek gerekir?
Profesyonel bir web sitesi yapmak için nelere dikkat etmek gerekir?
Web Tasarımının Önemi
İnternetin yaygınlaşmasıyla birlikte web siteleri, firmalar için önemli bir iş aracı olmuştur. Profesyonel bir web sitesi, müşterilere firmanızın güvenilirliğini ve kalitesini göstermek için önemlidir. Bununla birlikte, etkileyici bir web tasarımı, kullanıcıların sitenizi ziyaret etme süresini ve dönüşüm oranlarını artırabilir.
Responsive (Mobil Uyumlu) Tasarım
Mobil cihazların kullanımının artmasıyla birlikte web sitelerinin responsive tasarıma uyumlu olması önem kazanmıştır. Responsive tasarım, web sitenizin farklı cihazlara uyumlu olarak görüntülenmesini sağlar. Bu şekilde, kullanıcılar hem bilgisayar hem de mobil cihazlarında sorunsuz bir deneyim yaşayabilirler.
Hızlı Yükleme Süresi
Bir web sitesinin hızlı yükleme süresi, kullanıcı deneyimini etkileyen önemli faktörlerden biridir. İnternet kullanıcıları genellikle hızlı bir şekilde bilgiye ulaşmak istediklerinden, web sitenizin hızlı yüklenmesi ve gezinme süresinin kısa olması gerekmektedir. Bu nedenle, web sitenizin optimize edilmiş bir şekilde hızlı yüklenme süresine sahip olması önemlidir.
Kullanıcı Dostu Arayüz
Bir web sitesi yaparken, kullanıcıların sitenizde kolayca dolaşabilmesi için kullanıcı dostu bir arayüz tasarlamak önemlidir. Menülerin ve navigasyonun kolay anlaşılır olması, kullanıcıların istedikleri bilgilere hızlıca ulaşabilmelerini sağlar. Ayrıca, form ve satın alma işlemlerinin basit ve anlaşılır olması, kullanıcıların siteyle etkileşimlerini artırır.
SEO Dostu İçerik
Web sitenizin arama motorlarında üst sıralarda yer alması için SEO (Arama Motoru Optimizasyonu) kurallarına dikkat etmek önemlidir. Anahtar kelimeleri doğal bir şekilde kullanmak, etkili meta açıklamaları oluşturmak ve site haritası oluşturmak gibi adımlar, web sitenizin SEO performansını artırır. Ayrıca, düzenli olarak yenilenen ve ilgi çekici içerikler sunmak da SEO açısından önemlidir.
Güvenilirlik ve İletişim Bilgileri
Bir web sitesinin güvenilirlik hissi vermesi, ziyaretçilerin sitenizle etkileşime geçme olasılığını artırır. Güven veren bir web sitesi tasarımı, profesyonellik ve düzenli bir şekilde güncellenen içeriklerle sağlanabilir. Ayrıca, iletişim bilgilerinin eksiksiz ve kolay ulaşılabilir olması, müşterilerinizin size ulaşmasını kolaylaştırır.
Sosyal Medya Entegrasyonu
Sosyal medya platformları günümüzde büyük bir öneme sahiptir. Web sitenizin sosyal medya hesaplarıyla entegre olması, kullanıcıların sitenizle sosyal medya üzerinden etkileşimde bulunmasını kolaylaştırır. Ayrıca, sosyal medya paylaşımlarının web sitenizde görüntülenmesi, sitenizin güncel ve aktif olduğunu gösterir.
Sonuç
Profesyonel bir web sitesi yaparken, dikkat etmeniz gereken birçok faktör vardır. Web tasarımının önemi, responsive tasarım, hızlı yükleme süresi, kullanıcı dostu arayüz, SEO dostu içerik, güvenilirlik ve iletişim bilgileri ile sosyal medya entegrasyonu gibi konulara dikkat etmek önemlidir. Bu faktörleri doğru bir şekilde uygulayarak, web sitenizi daha etkileyici ve kullanıcı dostu bir hale getirebilirsiniz.

Web sitesi oluşturmanın adımları nelerdir?
Web sitesi oluşturmanın adımları hakkında birçok farklı yaklaşım bulunmaktadır, ancak genel olarak aşağıdaki adımları takip ederek başlayabilirsiniz:
| Adım | Açıklama |
|---|---|
| 1. Hedeflerinizi Belirleyin | Web sitesi oluşturma sürecine başlamadan önce, ne tür bir web sitesi oluşturmak istediğinizi ve hangi hedeflere ulaşmayı planladığınızı belirlemeniz önemlidir. Hedeflerinizi netleştirin ve bir projeksiyon oluşturun. |
| 2. Alan Adı ve Hosting Seçimi | Web sitenizin adını ve alan adını belirleyin. Ardından, bir web hosting şirketi seçerek web sitenizin internet üzerinde erişilebilir olmasını sağlayın. Alan adı ve hosting seçimi, web sitenizin başarısı açısından önemli bir adımdır. |
| 3. Tasarım ve İçerik Oluşturma | Web sitenizin tasarımını oluşturun ve içeriğinizi hazırlayın. Kullanıcı dostu bir tasarım oluşturarak, kullanıcı deneyimini geliştirin. Ardından, ilgi çekici ve değerli içerikler üretin. |
| 4. SEO Uyumlu Optimizasyon | Web sitenizi SEO uyumlu hale getirin. Anahtar kelimeleri doğal bir şekilde kullanarak, içeriğinizi ve meta etiketlerinizi optimize edin. Arama motorlarında daha görünür olmanızı sağlamak için SEO kurallarına dikkat edin. |
| 5. Test ve Yayın | Web sitenizi test edin ve olası hataları düzeltin. Ardından, web sitenizi yayına alarak, herkesin erişebilmesini sağlayın. Sürekli olarak web sitenizi güncel tutmak ve iyileştirmek için çalışmalar yapın. |
Web sitesi oluşturmanın adımları, hedeflerinizi belirlemekten başlayarak, tasarım, içerik oluşturma, SEO uyumlu optimizasyon ve test aşamalarını içerir. Bu adımları takip ederek başarılı bir web sitesi oluşturabilirsiniz.

Web sitesi yapımı için hangi programlama dilleri kullanılır?
Web sitesi yapımı günümüzde oldukça önemli bir konu haline gelmiştir. İnternet kullanımının yaygınlaşmasıyla birlikte, şirketlerin, bireylerin ve kurumların da web sitesine ihtiyaç duyması kaçınılmaz hale gelmiştir. Web sitesi yapımında kullanılan programlama dilleri, bir web sitesinin işlevselliği ve görünümü üzerinde büyük etkiye sahiptir. Peki, web sitesi yapımı için hangi programlama dilleri tercih edilmelidir? İşte detaylar…
HTML: Web sitesi yapımında temel taşlardan biri olan HTML, web sayfalarının yapısal düzenini oluşturur. HTML, web sitesinin başlık, paragraf, görsel, bağlantı gibi temel öğelerini tanımlar ve birbiriyle ilişkilendirir. Hem masaüstü hem de mobil cihazlarda uyumluluk sağlar.
CSS: Tasarım ve görsellik ön plana çıkan web siteleri için CSS kullanılır. CSS, HTML öğelerine stil ve düzen vererek web sitesinin kullanıcı dostu bir görünüme sahip olmasını sağlar. Renk, yazı tipi, arka plan gibi özellikleri kontrol eder ve farklı cihazlara uyumlu hale getirir.
JavaScript: Web sitesinin etkileşimli ve dinamik olmasını sağlayan bir programlama dili olan JavaScript, kullanıcıların web sitesindeki içerikle etkileşime geçmesini sağlar. Form doğrulaması, animasyonlar, geçiş efektleri gibi birçok işlevi JavaScript ile gerçekleştirebilirsiniz.
PHP: Sunucu taraflı web sitesi geliştirme için en çok tercih edilen programlama dillerinden biri olan PHP, dinamik içerik oluşturma ve veritabanı işlemlerini gerçekleştirme konusunda etkilidir. Bloglar, e-ticaret siteleri ve buna benzer dinamik web siteleri için sıklıkla kullanılır.
Python: Web sitesi üzerinde veri analizi, yapay zeka veya büyük veri işleme gibi işlevler gerekiyorsa Python tercih edilebilir. Python, basit, anlaşılır ve okunabilir bir dil olmasıyla öne çıkar ve birçok farklı kütüphane sayesinde geniş bir kullanım alanı sunar.
Ruby: Ruby, web sitelerini hızlı bir şekilde geliştirmek için kullanılan etkili bir programlama dilidir. Ruby on Rails adı verilen bir çerçevesi bulunan Ruby, yazılım geliştirme sürecini hızlandırır ve hatasız bir şekilde çalışmasını sağlar.
- Web sitesi yapımında kullanılan programlama dilleri
- HTML nedir ve ne işe yarar?
- CSS nedir ve nasıl kullanılır?
- JavaScript ile web sayfasında neler yapılabilir?
- PHP’nin web sitesi geliştirmedeki yeri
- Python ve Ruby programlama dillerinin avantajları
Web sitesi yapımında kullanılan programlama dilleri, web sitesinin kullanıcı deneyimini artıran özellikleriyle birleşerek başarılı sonuçlar elde edilmesini sağlar. Her programlama dilinin kendine özgü avantajları ve dezavantajları bulunur. Web sitesi yapımında en iyi sonucu almak için ihtiyaçlarınıza ve beklentilerinize göre uygun programlama dillerini seçmelisiniz.
Web sitesi yapımında nelere dikkat etmeli, hata yapmamak için hangi ipuçları izlenmelidir?
Web sitesi yapımında dikkat edilmesi gerekenler
Bir web sitesi yaparken bazı kritik noktalara dikkat etmek oldukça önemlidir. Başarılı bir web sitesi oluşturmanın anahtarları arasında aşağıdaki hususlar bulunmaktadır:
| Önemli Noktalar | Açıklamalar |
|---|---|
| 1. Kullanıcı Deneyimi (UX) | Bir web sitesinin kullanıcı dostu olması ve kullanıcıya rahatlıkla gezinebilmesini sağlaması oldukça önemlidir. Site hızı, kolay erişilebilirlik, okunabilirlik ve kullanıcıyı sitede daha uzun süre tutacak detaylar dikkate alınmalıdır. |
| 2. Responsive Tasarım | Mobil cihaz kullanımının artmasıyla birlikte sitenizin mobil uyumlu olması zorunluluk haline gelmiştir. Responsive tasarımlar, web sitenizin farklı cihazlarda (bilgisayar, tablet, telefon) sorunsuz çalışabilmesini sağlar. |
| 3. SEO Uyumu | Web sitenizin arama motorlarında üst sıralarda yer alması için SEO uyumu sağlanmalıdır. Anahtar kelimeler doğal bir şekilde kullanılmalı, meta açıklamalar, başlıklar ve alt metinler optimize edilmelidir. |
| 4. Güvenlik | Web sitesinin güvenliği, kullanıcıların sitenizi ziyaret etme ve veri paylaşma konusundaki güvenini etkiler. HTTPS kullanımı, sertifika doğrulama süreci ve verilerin şifrelenmesi gibi önlemler alınmalıdır. |
| 5. İçerik Yönetimi | Web sitenizin içeriği okuyucularınıza değerli bilgiler sunmalı ve düzenli olarak güncellenmelidir. İçerikler özgün, kaliteli ve ilgi çekici olmalıdır. |
| 6. Analiz ve İzleme | Web sitenizin performansını ölçmek ve iyileştirme yapmak için analiz ve izleme araçlarını kullanmalısınız. Örneğin, Google Analytics gibi araçlar ile kullanıcı davranışlarını analiz edebilirsiniz. |
Bir web sitesi yaparken yukarıda bahsedilen hususlara dikkat etmek, sitenizin başarılı bir şekilde kullanıcılar tarafından keşfedilmesini sağlayacaktır. Yanlışlar ve hatalar olmadan yapılan bir web sitesi, markanızı ve işinizi daha iyi temsil etmenize yardımcı olacaktır.
Web sitesi yapıldığında, kullanıcı deneyimi, responsive tasarım, SEO uyumu, güvenlik, içerik yönetimi ve analiz ve izleme gibi kritik noktaların göz önünde bulundurulması gerekmektedir. Bu şekilde, kullanıcı dostu bir web sitesi oluşturarak markanızın ve işinizin büyümesini sağlayabilirsiniz.
Detaylı bilgi için web site yapımı hakkında Wikipedia’daki kaynaklara göz atabilirsiniz.
Sıkça Sorulan Sorular
Bir web sitesi yapmak için öncelikle iyi bir planlama yapmak önemlidir. Ardından bir tasarım oluşturulmalı ve gerekli yazılım/diller kullanılarak site kodlanmalıdır. İçerikleri ekleyip geliştirmek ve ardından siteyi yayınlamak gerekir.
Web sitesi tasarımında dikkat edilmesi gereken bazı hususlar şunlardır: kullanıcı dostu arayüz, responsive tasarım, uyumlu renk şemaları, etkileyici görseller, kolay ve sezgisel navigasyon, hızlı yüklenme süresi ve arama motoru optimizasyonuna uygunluk.
Web sitesi yapmak için en yaygın olarak kullanılan diller HTML, CSS ve JavaScript’tir. Bunların dışında PHP, Python, Java, ASP.NET gibi diller de kullanılabilir.
Web sitesi yapmak için kullanılabilecek yazılımlardan bazıları Adobe Dreamweaver, WordPress, Joomla, Wix ve Shopify’dir. Ayrıca metin editörleri ve IDE’ler de tercih edilebilir.
Web sitesi yapmak için temel HTML, CSS ve JavaScript bilgisi gereklidir. Ayrıca tasarım yetenekleri, kullanıcı deneyimi (UX) bilgisi ve programlama yetenekleri de faydalı olabilir.
Web sitesi yapma süresi projenin karmaşıklığına, ölçeğine ve kullanılan teknolojilere bağlı olarak değişir. Basit bir site birkaç gün içerisinde tamamlanabilirken, daha büyük ve karmaşık projeler aylar hatta yıllar sürebilir.
Web sitesi yapma maliyeti farklı faktörlere bağlı olarak değişir. Bunlar arasında site ölçeği, tasarım karmaşıklığı, özel gereksinimler ve kullanılan yazılımlar/diller yer alır. Web sitesi maliyeti genellikle bütçe, proje gereksinimleri ve müşteriye özel faktörlere göre belirlenir.
Web sitesi yaparken dikkat edilmesi gereken bazı noktalar şunlardır: site hızı, mobil uyumluluk, arama motoru optimizasyonu, kullanıcı deneyimi, güvenlik önlemleri, içerik kalitesi ve yasal gerekliliklere uyum.
Web sitesi yaptırmak için aşağıdaki süreç takip edilebilir: 1. İhtiyaçların belirlenmesi ve bütçe oluşturma; 2. Tasarım aşaması ve onay; 3. Kodlama ve içerik oluşturma; 4. Site testi ve düzenlemeler; 5. Site yayınlama ve SEO çalışmaları; 6. Bakım ve güncelleme süreci.
Web sitesi bakımı için aylık veya düzenli aralıklarla güncelleme kontrolü yapılmalıdır. Yazılım ve eklentiler güncellenmeli, içerikler kontrol edilmeli, hatalar giderilmeli ve site performansı takip edilmelidir. Ayrıca düzenli yedekleme ve güvenlik önlemleri de alınmalıdır.